In the Last 2 Articles we discussed Optimizing Images and Javascript in this Article, we will talk about a few points on CSS Optimization.
As we have discussed javascript, CSS is a render-blocking resource which means when the CSS is downloading it blocks the rendering on the page.
But this does not means we have to load CSS in the last. Doing this would result in a layout Shift which means first we will have UnStyled Rendering and then the Layout will shift because of the Styles applied.
So we need to Work on Something Called Critical CSS, This is the CSS that is needed for showing the “Above The Fold” Content or CSS which is minimally required to display the viewable content.
So For Example, if you have a menu that is not visible, A Footer that would require scrolling of the page, etc would all be considered non-critical. With this understanding, let’s discuss points for CSS optimization.
1. Defer Non-Critical CSS – So as we already discussed this is the CSS that is not required immediately. We need to defer loading this CSS. So maybe let’s keep all this CSS in a separate file called styles-nc.css and then let’s modify the link tag to allow the loading of this CSS asynchronously.
<link rel=“preload“ href=“styles-nc.css“ as=“style“ onload=“this.onload=null; this.rel=‘stylesheet’“>
<noscript><link rel=“stylesheet“ href=“styles.css“></noscript>
So above is a slight modification to the link tag with rel=”preload” as=”style”
we are requesting the style asynchronously. and the onload allows us to tell CSS to be processed after it is finished loading.
2. Prefer Critical CSS – The Critical CSS should be immediately available on the Web Page and hence it’s better to keep it inline in the head itself rather than waiting for it to be downloaded from any external source. We have talked about critical and non-critical CSS but it’s very important to understand and find the balance between what is critical and what isn’t.
Inline is ok for small CSS sizes, but for larger CSS inline can be bad as it will delay the HTML and also cannot be cached like the external CSS file. A suggested capacity of inline will be not more than 14Kb.
Now there are some tools that could allow finding the critical CSS which helps us lower some of the manual work we would require to do. Some of the Tools are Critical, Critical CSS, and Penthouse.
One Other Tool which can be helpful is our Favorite Chrome Developer Tool Open any website and Inspect it to open Chrome Dev Tools –
In Chrome Dev Tools open Coverage Tool by pressing Ctrl+ Shift + P
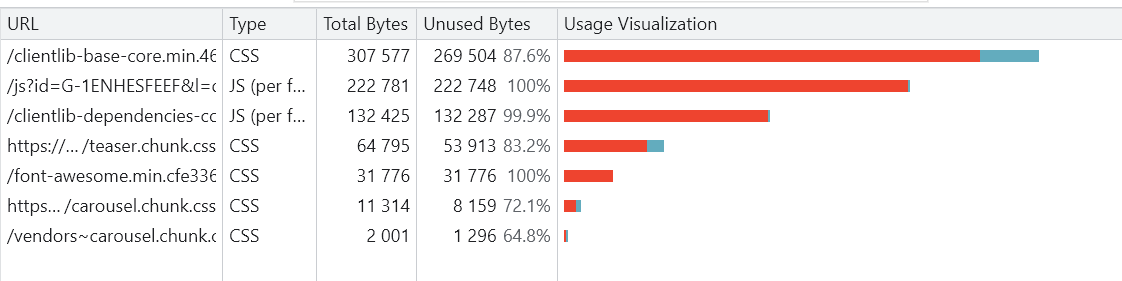
It looks something like this –

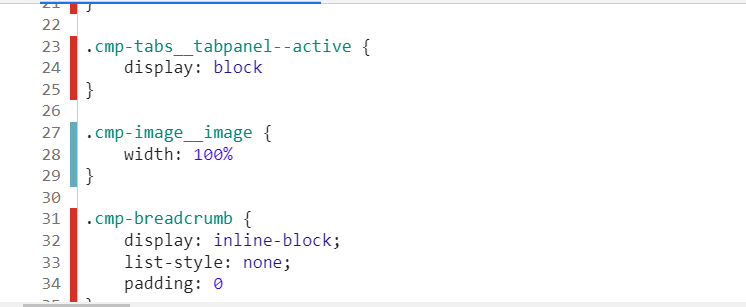
Now If we see the Usage Visualization Tabv it tells us in Red unused CSS and in Blue Used CSS. So For example, if you look at the font-awesome.css it’s fully red which means it’s not used at all and can be removed. We can click on Individual File also and we would know specifically which style is not required for this page.

This shows us exactly what part of CSS is being used on the page and what is not used. Please remember to use this information wisely as some of the red CSS which might not be used here might be required somewhere else. So a very careful look at it is required.
3. Minify CSS – Now as discussed in our previous articles we should reduce the size of everything delivered over the network whether it is an image or JS. Likewise, we should minify our CSS as well.
So here are some of the steps to work with CSS for performance optimization.

