When we Type a URL on our Browser a lot of Content and Assets are requested from the Server. The size, location, network bandwidth, etc determine how soon the content will be delivered to the browser so that proper rendering and interaction can start.
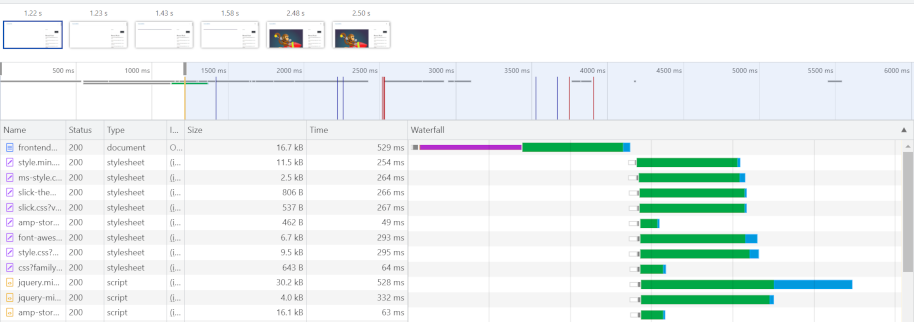
The image below shows the Network Requests of FrontendWalla.com

We can see what all resources of different types of stylesheets, scripts, etc are being loaded in this request. We can also see the size of each item and the time it takes to download each item in the image above. The most interesting part of this image is Waterfall Column. We will highlight this column to see what are the parts of a single Network Call for an asset.

So in the above image, we can see when the request for this resource started at 2.46 ms and then other details. What is important for us here is the Request/Response Section. Which tells how much time it took to send the request ( .46 ms). How much time it took a server to respond (78.67 ms) and finally how much time it took to download the content (6.63 ms)? This article is focused on Content Download Time here the content size is too less so it downloads quickly. But there are cases where we have large content sizes and it takes time to download such assets. Some of the techniques like using small image sizes and minifying files have already been discussed in the previous articles. So let’s discuss what other things we can do.
- Use a Content Delivery Network (CDN) – Content Delivery Network or CDN is a Specialized Server Optimized for Static Asset Delivery for a definition of CDN go here There are many CDN Services Available independently like Cloudflare Akamai CacheFly etc and popular Clouds like Amazon (Cloudfront), Azure (Azure CDN) and Google (Google CDN) also have their own CDN Services.
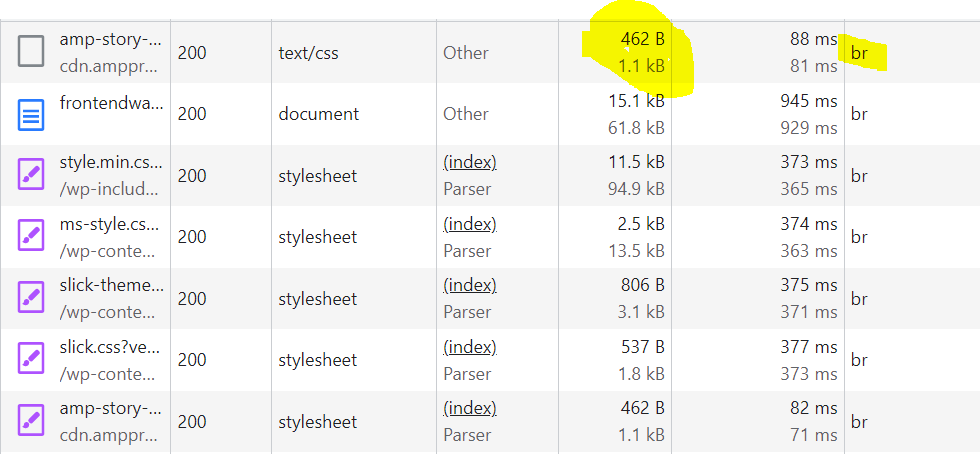
- Use Compression on Served Content – We can configure our server to send compressed data by selecting a compression algorithm like GZIP or Brottli. When we apply these to our API data or static assets the size of the content delivered is drastically reduced. Please note that this is not the same as minification. Brottli is a better algorithm than GZIP and gives better compression results. The image below shows a Network Capture of how much content size is saved by applying Brottli (br) Compression.

3. Reduce HTTP Requests – We have seen that when we request a website there are so many other resources requested, See what resources are really required for the page proper work. If there are some 404 calls or calls to third-party plugins that you see are not necessary remove those calls, Also see if some calls can be combined either by creating a common JS, CSS, or a Sprite Image, etc.
4. Use Caching – Caching is a very good system design tool for websites that require users to read information. Caching can be implemented on both Browser Side and Server Side. On Browser Side we have some control on caching assets through headers like Cache-Contol and E-Tag. On Server Side some tools like Redis can cache response against your http request. Reducing the time server takes to process the request.
5. Load Balancing on the Servers – This is a pure infrastructure investment here more than one servers are used to distribute load between the request so when a network request comes based on the availability of the server load is balanced on these servers. There are various strategies for load balancing including sticky vs nonsticky sessions.
6. Server Closer to your Audience – A simple site analytics can tell you where your user base mostly comes from keeping a server closer to the user location reduces network latency. We have to understand that having servers at multiple locations incurs cost and we have to do a proper cost/benefit analysis before configuring this system.
7. Smaller DOM Size and Nesting – While writing our html we usually dont care of how many DOM elements we are adding and what is the nesting in the DOM Tree. We should aim at keep both the DOM size and nesting to as mimimum as possible.
